
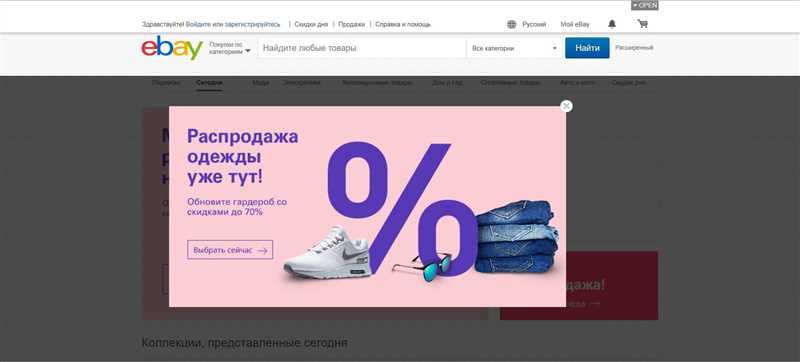
Всплывающие окна, или поп-апы, являются одной из наиболее распространенных форм интерактивной рекламы в интернете. Они привлекают внимание пользователя и предлагают ему различные предложения, акции, подписки на рассылки и другие маркетинговые действия. Однако, зачастую всплывающие окна могут вызывать негативные эмоции у пользователей, особенно если они назойливы и мешают нормальной работе или просмотру контента. Поэтому важно знать, какими должны быть всплывающие окна, чтобы они не раздражали пользователя и были максимально эффективны.
Во-первых, всплывающие окна должны быть умеренными и не назойливыми. Частое и навязчивое появление поп-апов может вызвать негативную реакцию у пользователей и привести к тому, что они будут, например, покидать сайт или блокировать всплывающие окна при помощи специального программного обеспечения. Поэтому следует установить частоту появления поп-апов таким образом, чтобы они не отвлекали пользователей от основного контента и не мешали им взаимодействовать с сайтом.
Во-вторых, всплывающие окна должны быть релевантными и привлекательными для пользователей. Если поп-апы содержат информацию, которая не интересна пользователю или не соответствует его потребностям, то он скорее всего будет их игнорировать или сразу закрывать. Поэтому важно анализировать данные о пользователях и их поведении, чтобы предлагать им ту информацию или предложения, которые могут быть для них действительно полезными и интересными. Также необходимо обращать внимание на дизайн поп-апов, чтобы они были привлекательными и соответствовали общему стилю сайта.
Кроме всплывающих окон, существуют и другие альтернативы для привлечения внимания пользователей и предложения им различных акций, рассылок и т.д. Одной из таких альтернатив является использование информационных панелей, которые размещаются вверху или внизу экрана и не перекрывают основной контент. Такие информационные панели могут быть фиксированными или скроллирующимися, и они позволяют предлагать пользователям нужную информацию без назойливости и отвлечения от основного контента.
Основные требования к всплывающим окнам
Всплывающие окна (поп-апы) активно используются на множестве веб-сайтов и имеют свои характерные особенности. Для того, чтобы они были максимально эффективными и пользовательски дружелюбными, следует учесть несколько основных требований.
1. Понятное содержание: Всплывающие окна должны формулироваться ясно и четко, чтобы пользователи могли сразу понять, что от них требуется. Важно избегать путаницы и двусмысленности в тексте окна.
2. Умеренность и ненавязчивость: Всплывающие окна не должны быть чрезмерно многочисленными и навязчивыми. Они должны появляться в тех случаях, когда действительно необходимо привлечь внимание пользователя или предоставить ему важную информацию. Избегайте их постоянных появлений при каждом посещении сайта.
3. Легкость закрытия: Всплывающие окна должны быть легко закрываемыми, чтобы пользователи могли сразу вернуться к основному содержанию сайта. Рекомендуется использовать явные кнопки или иконки для закрытия окон, а также предоставить возможность закрытия окон с помощью клавиши Esc.
4. Адаптивность и совместимость: Всплывающие окна должны быть адаптивными и совместимыми с различными браузерами и устройствами. Они должны корректно отображаться на разных экранах и удобно работать как на компьютерах, так и на мобильных устройствах.
5. Соответствие контексту: Всплывающие окна должны быть контекстуальными и связанными с текущей ситуацией на сайте. Они должны появляться в тех местах и моменты, когда пользователь ожидает какой-то информации или его действия требуются.
- 6. Не злоупотребляйте всплывающими окнами:
- Используйте их только в тех случаях, когда это действительно необходимо.
- Учитывайте мнение и обратную связь пользователей относительно всплывающих окон.
- Внимательно следите за их эффективностью и при необходимости вносите изменения.
Следуя этим основным требованиям, вы сможете создать всплывающие окна, которые будут привлекательны для пользователей и не вызовут у них негативных эмоций. Помните, что цель всплывающего окна — помочь пользователю, а не раздражать его.
Альтернативные способы привлечения внимания пользователя
Всплывающие окна (поп-апы) могут быть довольно раздражающими для пользователей веб-сайтов. Вместо того чтобы использовать всплывающие окна, существуют альтернативные способы привлечения внимания пользователя, которые более эффективные и меньше надоедают.
Один из таких способов — использование красочной и привлекательной графики. Качественные и интересные изображения, которые соответствуют контенту веб-сайта, могут привлечь внимание пользователя и заинтересовать его. Это может быть фоновое изображение, большая иллюстрация или визуальный элемент, который выделится на странице.
- Также можно использовать анимацию. Движущиеся элементы на странице, которые привлекают внимание, могут быть полезны для привлечения внимания пользователя.
- Другой способ — использование цветовых акцентов. Яркие и необычные цвета могут привлечь внимание пользователя и сделать веб-сайт более привлекательным.
- Один из эффективных способов — использование интерактивных элементов, таких как анимированные кнопки или выпадающие меню. Эти элементы позволяют пользователям взаимодействовать с веб-сайтом и повышают его привлекательность.
Вместо использования всплывающих окон, веб-разработчики могут использовать эти альтернативные способы, чтобы привлечь внимание пользователя и создать лучшее пользовательское впечатление.
Выбор наиболее эффективного решения

В процессе выбора наиболее эффективного решения для всплывающих окон, важно учитывать следующие аспекты:
- Цель: определите, какую цель вы хотите достичь с помощью всплывающих окон. Это может быть сбор контактной информации, уведомление о скидках или акциях, предложение подписки на рассылку и т.д.
- Целевая аудитория: учитывайте, кому будет показываться всплывающее окно. Разные группы пользователей могут отреагировать по-разному, поэтому самый эффективный вариант может быть разным.
- Тайминг: определите, когда появится всплывающее окно. Оно может появиться сразу после открытия страницы, через определенное время, при попытке покинуть сайт или во время выполнения определенных действий.
- Дизайн и содержание: создайте привлекательный дизайн и содержание для всплывающего окна. Используйте четкие и понятные заголовки, продающие тексты и привлекательные изображения.
Обратите внимание, что существуют альтернативы всплывающим окнам, которые могут быть более эффективными в некоторых случаях:
- Формы встроенные в контент: вместо всплывающего окна, вы можете встроить форму в контент страницы, чтобы она была видна сразу, но не мешала чтению информации. Это может быть полезно для сбора контактной информации.
- Растяжки: растяжки представляют собой бары или панели, которые появляются сверху или снизу страницы. Они могут использоваться для показа уведомлений или предложений, не перекрывая контент страницы.
- Баннеры: баннеры могут быть размещены на верхней или нижней части страницы и могут быть использованы для отображения рекламы, акций или другой информации.
В итоге, выбор наиболее эффективного решения для всплывающих окон зависит от цели, целевой аудитории, тайминга, дизайна и содержания. Экспериментирование с разными вариантами и анализ результатов поможет определить наиболее эффективный вариант для вашего веб-сайта.
Наши партнеры: