
Все мы знаем, что дизайн пользовательского интерфейса — это важная часть процесса создания веб-сайтов и приложений. Однако, не каждый дизайнер уделяет достаточно внимания визуальной иерархии, которая играет решающую роль в определении того, на что будет обращать внимание пользователь.
Визуальная иерархия — это способ организации контента, который позволяет пользователю понять, что важно и куда смотреть в первую очередь. Это средство коммуникации между дизайнером и пользователем, которое должно быть интуитивно понятным и эффективным.
Одной из основных задач дизайнера является создание визуальной иерархии, которая направит внимание пользователя и улучшит его опыт взаимодействия с интерфейсом. Для этого дизайнеры используют различные техники, такие как размер, цвет, форма и положение элементов на странице.
Значение визуальной иерархии в UX-дизайне
С помощью визуальной иерархии можно организовать содержимое страницы таким образом, чтобы пользователь мог быстро и легко найти нужную информацию. Она создает структуру и порядок, определяет важность элементов, устанавливает последовательность чтения, делает акценты и выделяет ключевые моменты. Визуальная иерархия помогает пользователям ориентироваться, ускоряет поиск и улучшает восприятие контента.
Основные принципы создания визуальной иерархии:
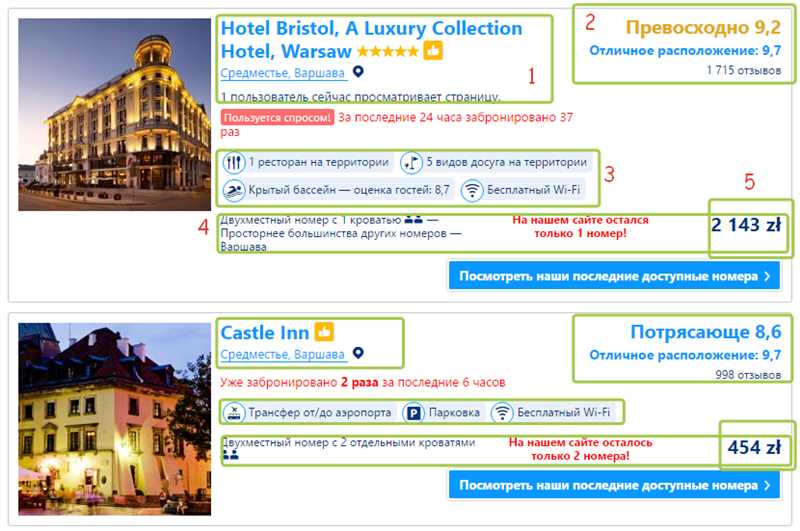
- Разделение на блоки: информация на странице должна быть разделена на блоки с учетом их значимости. Необходимо выделить главный блок, содержащий основную информацию, и второстепенные блоки, отражающие дополнительную информацию или детали.
- Размер, цвет и шрифт: элементы, имеющие больший размер, яркий цвет или особый шрифт, привлекают больше внимания пользователя. Использование различных размеров, цветов и шрифтов помогает создать иерархию и отобразить важность информации.
- Простота и минимализм: чем проще и понятнее дизайн страницы, тем легче пользователю найти нужную информацию. Избегайте излишней детализации и заполненности страницы, оставляйте достаточное количество пустого пространства. Простой и понятный дизайн помогает пользователям быстро ориентироваться и делать выбор.
Визуальная иерархия в UX-дизайне является мощным инструментом для создания удобного интерфейса. Она помогает пользователю быстро ориентироваться на странице, находить нужную информацию и принимать решения. Хорошо продуманная иерархия позволяет сделать пользовательский опыт более эффективным, что положительно сказывается на взаимодействии пользователя с продуктом или сервисом.
Техники создания эффективной визуальной иерархии
Визуальная иерархия играет ключевую роль в UX-дизайне, поскольку она позволяет пользователю легко ориентироваться на странице, понимать важность и связи между элементами. Существуют различные техники, которые помогают создать эффективную визуальную иерархию и сосредоточить внимание пользователя на ключевых элементах.
Использование разных размеров и типографии шрифтов: Используя разные размеры и типы шрифтов, можно выделить заголовки, подзаголовки, текстовые блоки и другие элементы, которые должны привлечь внимание пользователя.
- Заголовки и подзаголовки могут быть выполнены графически более крупным шрифтом, чтобы отличаться от остального текста.
- Выделите ключевые слова или предложения, используя полужирный или курсивный шрифт.
Использование цвета: Цвет также может быть мощным инструментом для создания визуальной иерархии. Подсвечивая важные элементы цветом, можно направить внимание пользователя на них.
- Используйте яркий цвет для кнопок действий и важных элементов формы.
- Используйте приглушенные или пастельные тона для менее важных элементов.
Примеры успешного использования визуальной иерархии в UX-дизайне
Пример 1: Apple

Компания Apple известна своим превосходным дизайном, и их продукты являются ярким примером использования визуальной иерархии. На сайте Apple каждый элемент имеет свое место и приоритет, от заголовков и подзаголовков до изображений и кнопок. Основные элементы на странице выделяются за счет размера, цвета и расположения, что позволяет пользователю быстро ориентироваться и находить нужную информацию.
Пример 2: Google
Google это еще одна компания, которая отлично использует визуальную иерархию в своем UX-дизайне. На странице поисковика Google основное внимание уделяется поисковой строке и кнопке «Поиск», которые находятся на центральной оси страницы и выделены большим размером и ярким цветом. Остальной контент находится на заднем плане, не уводя внимания от основных элементов. Результаты поиска отображаются в виде списка с заголовками и описанием, придавая им различные уровни важности.
Пример 3: Airbnb
Сервис по бронированию жилья Airbnb также использует визуальную иерархию для создания удобного пользовательского опыта. На главной странице сервиса основное внимание уделяется поисковой строке и крупным изображениям доступных жилья. Остальной контент, такой как описание жилья и фильтры, представлен в более скромном виде, чтобы не отвлекать от главного. Каждая страница с подробной информацией о жилье имеет четкую структуру, где заголовки, подзаголовки и изображения подчеркивают важность каждого элемента.
В конечном итоге, успешное использование визуальной иерархии в UX-дизайне помогает пользователям ориентироваться на странице, сфокусироваться на ключевых элементах и легко находить нужную информацию. Благодаря правильной организации элементов с помощью размера, цвета, шрифтов и расположения, проектировщики могут создавать приятный и удобный веб-интерфейс.
Наши партнеры: